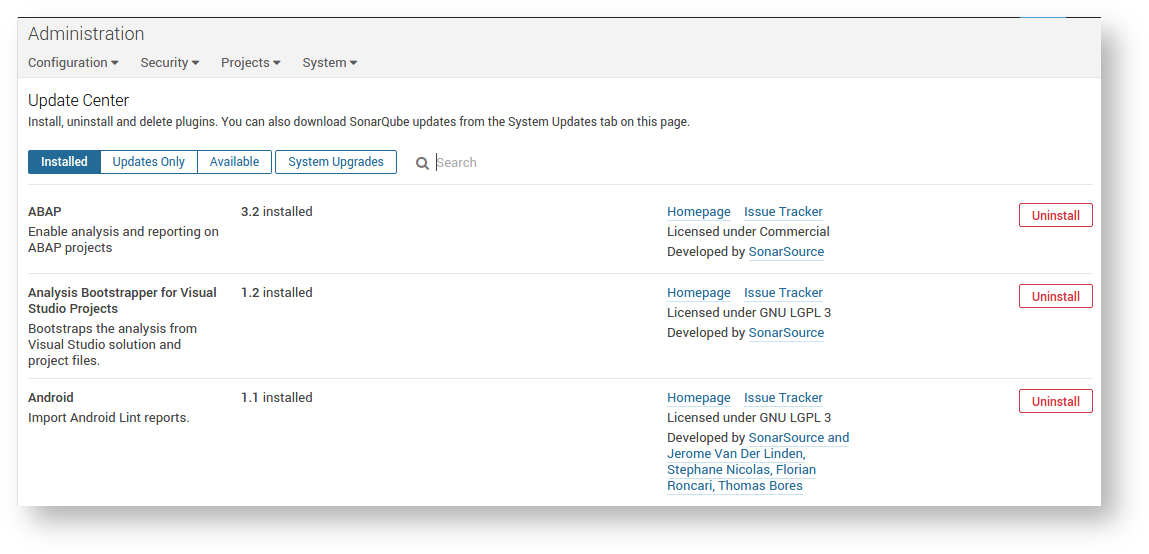
SonarLint is more than just a linter. With Connected Mode, your SonarQube configuration. Settings are extended to SonarLint giving you consistent, reliable analysis results. Positively impact code quality even sooner than PR review. Receive alerts when new issues are assigned to you. SonarQube ® is an automatic code review tool to detect bugs, vulnerabilities, and code smells in your code. It can integrate with your existing workflow to enable continuous code inspection across your project branches and pull requests. After that in SonarQube web interface you will be able to get resource of your project as described at in Resource part which you need to provide in PhpStorm settings. Intellij 13 SonarQube plugin. Ask Question Asked 7 years, 2 months ago. Active 5 years, 7 months ago. Viewed 6k times 1. I have installed the SonarQube plugin in Intellij Enterprise 13.
The software development IDE, JetBrains PhpStorm, is a versatile tool to incorporate into a DevOps pipeline. One useful method of expanding upon its native features is to add the SonarQube plugin to provide source code analysis. Step-by-step documentation is scattered or insufficient, so I have compiled an explanation of the process, with accompanying screenshots.
This does require a running instance of SonarQube and works best with a local sonar-runner to perform testing prior to pushing any changes. In an ideal development lifecycle, code changes are made that are then validated locally before being committed and pushed to a testing environment. The local tests need to be run quickly so that many iterations can be performed.
To that end, SonarQube allows for both local testing of a single file, a group of files, or whole directories, while also analyzing the entire project after the changes are sent.
Once the plugin has been installed, configure it to target the SonarQube server through the File > Settings option. Alternatively, pressing “Ctrl+Alt+S” brings up the same menu. After the server is connected to PhpStorm and its project resources imported, the targets of the local scan are set.
As the SonarQube analysis on the server runs over the entire application, I prefer to make the scan test as little code as possible using the “Local analysis script”. This can be as specific as the current directory, or even a specific file. Reducing the size of the scan shortens the length of time needed to complete. As the entire application is scanned when sent to the SonarQube server, it is unnecessary to analyze more than the files that have been changed.
Pressing the Add or Edit button brings up the window below:
The sonar-runner script itself has 2 important properties that may change between scans. All of the other settings should remain constant.
Sonarlint For Intellij
Dsonar.analysis.mode=preview and Dsonar.sources=$WORKING_DIRsrc
The preview analysis mode (formerly dryRun mode) performs a full analysis, but doesn’t store the results in the database. Another useful mode is incremental, which only performs analysis on changed files.
The sonar sources property should be set to a specific sources directory, or a specific branch. For instance, if the workspace contains srcdevelopment and srcmaster the appropriate value can be used to limit the targets of a scan to only the current build.
To further reduce or customize the list of files analyzed, use the Specify Inspection Scope after right-clicking on the project. From here files, directories, or a variation of include/exclude rules may be applied.
Following a local analysis, the results are compared to the chosen project on the SonarQube server. Setting a custom output highlights newly created issues.

In this way, a developer is quickly informed whether the changes they are making will add to the existing technical debt by creating new issues. By performing the local analysis, the developer can be aware of a problem, and fix it before ever committing their code.

Welcome to the SonarQube documentation!
SonarQube® is an automatic code review tool to detect bugs, vulnerabilities, and code smells in your code. It can integrate with your existing workflow to enable continuous code inspection across your project branches and pull requests.
If you want to try out SonarQube, check out the Try out SonarQube page for instructions on installing a local instance and analyzing a project.
If you're ready to set up a production instance, check out the Install the Server documentation.
Otherwise, you can also find an overview and common scenarios below or navigate through and search the full documentation in the left pane.
Overview
Intellij Sonar
In a typical development process:

- Developers develop and merge code in an IDE (preferably using SonarLint to receive immediate feedback in the editor) and check-in their code to their ALM.
- An organization’s continuous integration (CI) tool checks out, builds, and runs unit tests, and an integrated SonarQube scanner analyzes the results.
- The scanner posts the results to the SonarQube server which provides feedback to developers through the SonarQube interface, email, in-IDE notifications (through SonarLint), and decoration on pull or merge requests (when using Developer Edition and above).
Installing, monitoring, and upgrading
See the installing and upgrading pages for setting up your production instance.
When your instance is up and running, see the Monitoring documentation for information on keeping your instance running smoothly.
If you're using SonarQube Data Center Edition, see the Configure & Operate a Cluster documentation for more information on running your instance as a cluster.
Setting up analysis
Analyzing your code starts with installing and configuring a SonarQube scanner. The scanner can either run on your build or as part of your continuous integration (CI) pipeline performing a scan whenever your build process is triggered. For more information, see Analyzing Source Code.
Analyzing branches
Starting in Developer Edition, you can analyze your branches in SonarQube, and ensure that your code quality is consistent all the way down to the branch level in your projects. For more information, see Branch Analysis.
Analyzing pull requests
Starting in Developer Edition, you can integrate SonarQube to be part of your pull or merge request process. Issuing a pull request can trigger a branch analysis and add pull request decoration to see your branch analysis directly in your ALM's interface in addition to the SonarQube interface. For more information, see the Pull Request Analysis Overview.
Idea Sonarqube
Writing Clean and Safe Code
SonarQube gives you the tools you need to write clean and safe code:
- SonarLint – SonarLint is a companion product that works in your editor giving immediate feedback so you can catch and fix issues before they get to the repository.
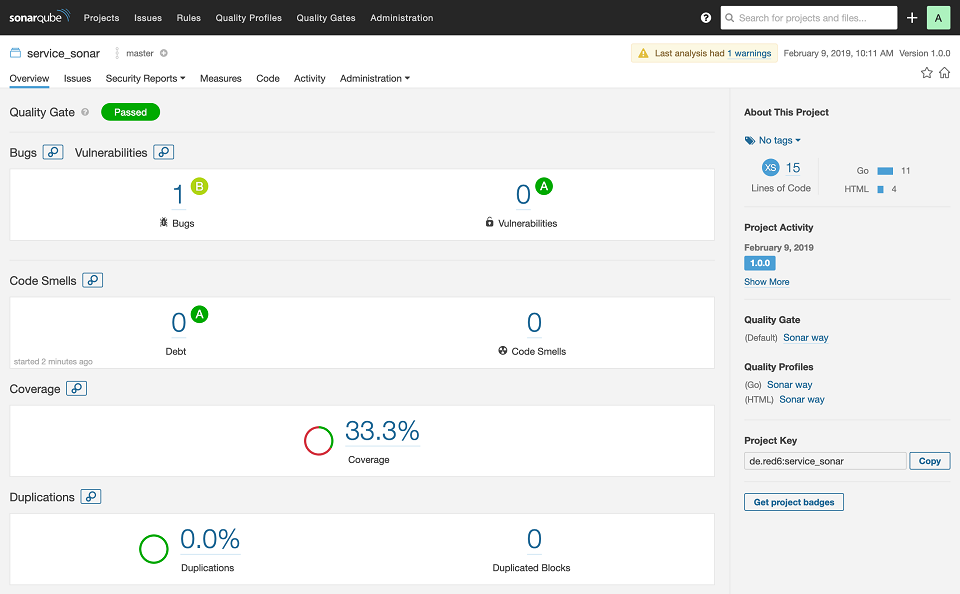
- Quality Gate – The Quality Gate lets you know if your project is ready for production.
- Clean as You Code – Clean as You Code is an approach to code quality that eliminates a lot of the challenges that come with traditional approaches. As a developer, you focus on maintaining high standards and taking responsibility specifically in the New Code you're working on.
- Issues – SonarQube raises issues whenever a piece of your code breaks a coding rule, whether it's an error that will break your code (bug), a point in your code open to attack (vulnerability), or a maintainability issue (code smell).
- Security Hotspots – SonarQube highlights security-sensitive pieces of code that need to be reviewed. Upon review, you'll either find there is no threat or you need to apply a fix to secure the code.
Administering a Project
If you have the Create Projects permission (a global administrator can set permissions at Administration > Security > Global Permissions), you can create and administer projects. See Project Settings for general information on setting up projects.
A project is automatically added on the first analysis. However, you can provision projects (set up permissions, Quality Profiles, etc.) before running the first analysis. See Project Existence for more information on provisioning a project and handling provisioned projects.
You also want to make sure SonarQube's results are relevant. To do this you need to Narrowing the Focus or configure what to analyze for each project.
You can also set up Webhooks to notify external services when a project analysis is complete.
Administering an Instance

Sonarlint Intellij Plugin
If you're a global administrator, you can set up authentication, administrator access, and authorization. See Security for more information.
You can also set up email notifications that developers can subscribe to that are sent at the end of each analysis.
When you run new analyses on your projects, some data is cleaned out of the database to save space and improve performance. See Housekeeping for information on what data is cleaned and how to change these settings.
Sonar Phpstorm
Starting in Enterprise Edition, you can set up Portfolios to get a high-level overview on the releasability of a group of projects.
Connect Sonarlint To Sonarqube
Staying Connected
Use the following links to get help and keep up with SonarQube:
