A lightweight and user-friendly Markdown editor that makes it easy for you to edit, render and export your work to HTML documents
MacDown is an open-source Markdown editor, released under the MIT License. Features Markdown editor Highly customisable Markdown rendering Markdown rendering live updates Syntax highlighting in fenced code blocks Sophisticated auto-completion MathML and LaTeX rendering Export formats: HTML and PDF. MacDown is created as a simple-to-use editor for Markdown documents. I render your Markdown contents real-time into HTML, and display them in a preview panel. I support all the original Markdown syntaxes. But I can do so much more!
What's new in MacDown 0.7.3:
- Merged #1109 which fixes the preference pane bug.
MacDown is a straightforward macOS Markdown editor that enables you to work with Markdown text from within a simple and clean interface.
Simple, handy and highly-customizable Markdown editor and renderer
Markdown is a plain text formatting syntax that can be effortlessly converted to HTML using various editors and utilities. Markdown is mainly used to format “readme” files, in text editors for creating rich text documents and in online conversations on forums.
MacDown comes with a minimalistic and unobtrusive user interface that helps you focus on your writing. For a distraction-free and more generous workspace you can try the full screen mode that helps you take advantage of your Mac’s entire display.
Intuitive interface and keyboard shortcuts
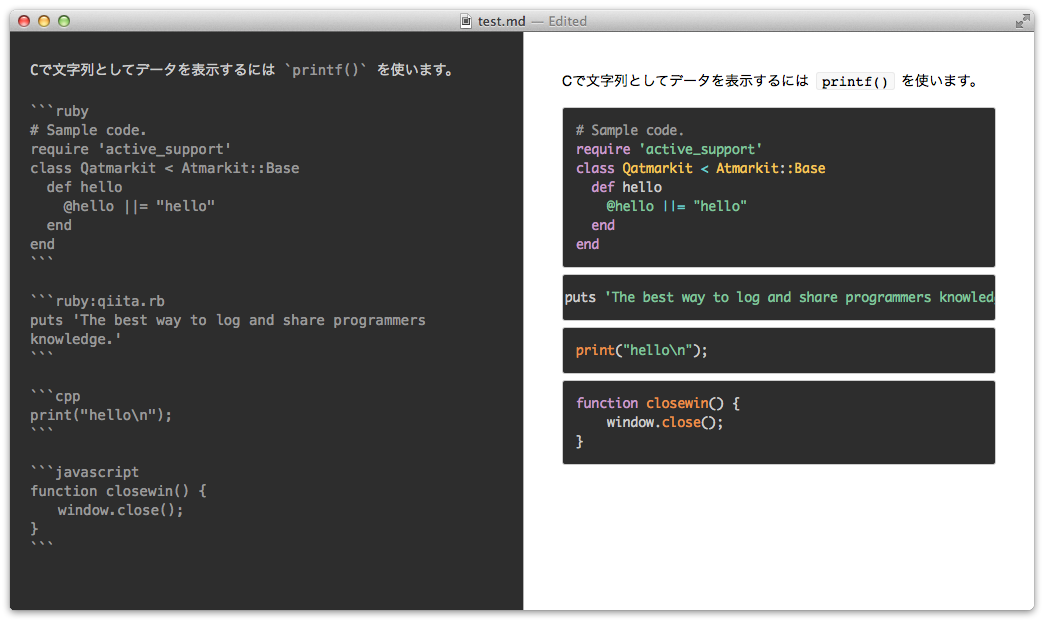
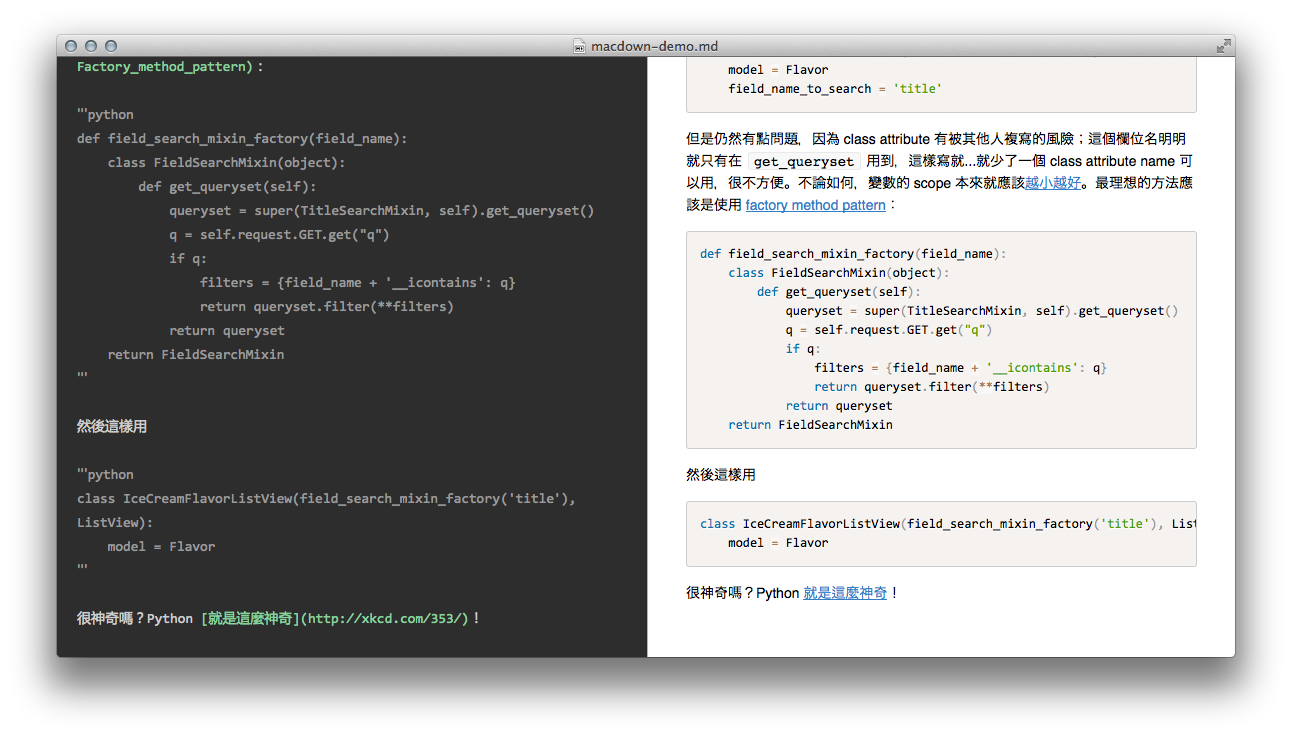
Hallmark greeting card program for mac. The main window is divided into two panels, in the left the Markdown editing panel and the preview panel in the right. Most changes in the editing panel are automatically rendered and displayed in the right panel in real time.
It goes without saying that MacDown helps you export your work as a HTML document to a location of your choice and also enables you to return to previous versions of your file with just a couple of mouse clicks via the File menu.

- MacDown is an open source Markdown editor for OS X, released under the MIT License. It is heavily influenced by Chen Luo’s Mou. On the other hand, Typora is detailed as ' A new way to write in Markdown '. It gives you a seamless experience as both a reader and a writer.
- Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform. What you will learn: How the Markdown format makes styled collaborative editing easy.
- MacDown is an open source Markdown editor for OS X, released under the MIT License. It is heavily influenced by Chen Luo’s Mou. MacDown is a tool in the Markdown Editors category of a tech stack.
By accessing the View menu, you can render the Markdown preview, reset the split and enter in full screen mode. Thanks to the Format menu, you can copy your selection in the HTML format, change the text format and heathers, insert new paragraphs, links and images.
Export your work to HTML documents and customize the Markdown renderer with ease
What is more, MacDown features different CSS-based preview themes that you can use to view your work in the preview panel. Each Preview theme has its own set of highlighting scheme that you can choose to use or not.
MacDown’s editor can be easily configured based on you preferences and, as a result, you can change the base font, theme, adjust the text insets, line spacing and even personalize the behavior.
Filed under
MacDown was reviewed by Sergiu Gatlan- 64-bit processor
MacDown 0.7.3
add to watchlistsend us an update- runs on:
- OS X 10.8 or later (Intel only)
- file size:
- 20.8 MB
- filename:
- MacDown.app.zip
- main category:
- Development
- developer:
- visit homepage
top alternatives FREE
top alternatives PAID
Hello there! I’m MacDown, the open source Markdown editor for OS X.
Let me introduce myself.
Markdown and I
Markdown is a plain text formatting syntax created by John Gruber, aiming to provide a easy-to-read and feasible markup. The original Markdown syntax specification can be found here.
MacDown is created as a simple-to-use editor for Markdown documents. I render your Markdown contents real-time into HTML, and display them in a preview panel.
I support all the original Markdown syntaxes. But I can do so much more! Various popular but non-standard syntaxes can be turned on/off from the Markdown preference pane.
You can specify extra HTML rendering options through the Rendering preference pane.
You can customize the editor window to you liking in the Editor preferences pane:
You can configure various application (that’s me!) behaviors in the General preference pane.
The Basics
Before I tell you about all the extra syntaxes and capabilities I have, I’ll introduce you to the basics of standard markdown. If you already know markdown, and want to jump straight to learning about the fancier things I can do, I suggest you skip to the Markdown preference pane. Lets jump right in.
Line Breaks

To force a line break, put two spaces and a newline (return) at the end of the line.
- This two-line bullet
won’t break - This two-line bulletwill break
Here is the code:
Strong and Emphasize
Strong: **Strong** or __Strong__ (Command-B)
Emphasize: *Emphasize* or _Emphasize_1 (Command-I)
Headers (like this one!)
or
Links and Email
Inline
Just put angle brackets around an email and it becomes clickable: uranusjr@gmail.com
<uranusjr@gmail.com>
Same thing with urls: http://macdown.uranusjr.com Hyderabad nawab download.
<http://macdown.uranusjr.com>
Perhaps you want to some link text like this: Macdown Website
[Macdown Website](http://macdown.uranusjr.com 'Title') (The title is optional)
Reference style
Sometimes it looks too messy to include big long urls inline, or you want to keep all your urls together.
Make a link[a link][arbitrary_id] then on it’s own line anywhere else in the file:
[arbitrary_id]: http://macdown.uranusjr.com 'Title'
If the link text itself would make a good id, you can link like this[like this][], then on it’s own line anywhere else in the file:
[like this]: http://macdown.uranusjr.com
Images
Inline


Reference style
![Alt Image Text][image-id]
Macdownloads.com
on it’s own line elsewhere:
[image-id]: path/or/url/to.jpg 'Optional Title'
Lists
- Lists must be preceded by a blank line (or block element)
- Unordered lists start each item with a
* -works too- Indent a level to make a nested list
- Ordered lists are supported.
- Start each item (number-period-space) like
1. - It doesn’t matter what number you use, I will render them sequentially
- So you might want to start each line with
1.and let me sort it out
- Indent a level to make a nested list
Here is the code:
Block Quote
Angle brackets > are used for block quotes.
Technically not every line needs to start with a > as long as
there are no empty lines between paragraphs.
Looks kinda ugly though.
Block quotes can be nested.
Multiple Levels
Most markdown syntaxes work inside block quotes.
- Lists
- Etc.
Here is the code:
Inline Code
Inline code is indicated by surrounding it with backticks:
`Inline code`
If your code has `backticks` that need to be displayed, you can use double backticks:
``Code with `backticks` `` (mind the spaces preceding the final set of backticks)
Block Code
If you indent at least four spaces or one tab, I’ll display a code block.
I also know how to do something called Fenced Code Blocks which I will tell you about later.
Horizontal Rules
If you type three asterisks *** or three dashes --- on a line, I’ll display a horizontal rule:
The Markdown Preference Pane
This is where I keep all preferences related to how I parse markdown into html.
Document Formatting
The Smartypants extension automatically transforms straight quotes (' and ') in your text into typographer’s quotes (“, ”, ‘, and ’) according to the context. Very useful if you’re a typography freak like I am. Quote and Smartypants are syntactically incompatible. If both are enabled, Quote takes precedence.
Block Formatting
Table
This is a table:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
You can align cell contents with syntax like this:
| Left Aligned | Center Aligned | Right Aligned |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
The left- and right-most pipes (|) are only aesthetic, and can be omitted. The spaces don’t matter, either. Alignment depends solely on : marks.
Fenced Code Block
This is a fenced code block:
You can also use waves (~) instead of back ticks (`):
You can add an optional language ID at the end of the first line. The language ID will only be used to highlight the code inside if you tick the Enable highlighting in code blocks option. This is what happens if you enable it:
I support many popular languages as well as some generic syntax descriptions that can be used if your language of choice is not supported. See relevant sections on the official site for a full list of supported syntaxes.
Inline Formatting
The following is a list of optional inline markups supported:
| Option name | Markup | Result if enabled |
|---|---|---|
| Intra-word emphasis | So A*maz*ing | So Amazing |
| Strikethrough | ~~Much wow~~ | |
| Underline 2 | _So doge_ | So doge |
| Quote 3 | “Such editor” | Such editor |
| Highlight | So good | So good |
| Superscript | hoge^(fuga) | hogefuga |
| Autolink | http://t.co | http://t.co |
| Footnotes | [^4] and [^4]: | 4 and footnote 4 |
The Rendering Preference Pane
This is where I keep preferences relating to how I render and style the parsed markdown in the preview window.
CSS
You can choose different css files for me to use to render your html. You can even customize or add your own custom css files.
Macdown Github
Syntax Highlighting
You have already seen how I can syntax highlight your fenced code blocks. See the Fenced Code Block section if you haven’t! You can also choose different themes for syntax highlighting.
TeX-like Math Syntax
I can also render TeX-like math syntaxes, if you allow me to.5 I can do inline math like this: ( 1 + 1 ) or this (in MathML):
1+1
, and block math:
[
A^T_S = B
]
or (in MathML)
B

Task List Syntax
- [x] I can render checkbox list syntax
- [x] I support nesting
- [x] I support ordered and unordered lists
- [ ] I don’t support clicking checkboxes directly in the html window
Jekyll front-matter
If you like, I can display Jekyll front-matter in a nice table. Geforce 5500 agp. Just make sure you put the front-matter at the very beginning of the file, and fence it with ---. For example:
Render newline literally
Normally I require you to put two spaces and a newline (aka return) at the end of a line in order to create a line break. If you like, I can render a newline any time you end a line with a newline. However, if you enable this, markdown that looks lovely when I render it might look pretty funky when you let some other program render it.
The General Preferences Pane
This is where I keep preferences related to application behavior.
The General Preferences Pane allows you to tell me how you want me to behave. For example, do you want me to make sure there is a document open when I launch? You can also tell me if I should constantly update the preview window as you type, or wait for you to hit command-R instead. Maybe you prefer your editor window on the right? Or to see the word-count as you type. This is also the place to tell me if you are interested in pre-releases of me, or just want to stick to better-tested official releases.
The Editor Preference Pane
Macdown Github
This is where I keep preferences related to the behavior and styling of the editing window.
Styling
My editor provides syntax highlighting. You can edit the base font and the coloring/sizing theme. I provided some default themes (courtesy of Mou’s creator, Chen Luo) if you don’t know where to start.
You can also edit, or even add new themes if you want to! Just click the Reveal button, and start moving things around. Remember to use the correct file extension (.styles), though. I’m picky about that.
Mac Downtown
I offer auto-completion and other functions to ease your editing experience. If you don’t like it, however, you can turn them off.
Hack On
That’s about it. Thanks for listening. I’ll be quiet from now on (unless there’s an update about the app—I’ll remind you for that!).
Happy writing!
- If Underlines is turned on,
_this notation_will render as underlined instead of emphasized ↩ - If Underline is disabled
_this_will be rendered as emphasized instead of being underlined. ↩ - Quote replaces literal
'characters with html tags. Quote and Smartypants are syntactically incompatible. If both are enabled, Quote takes precedence. Note that Quote is different from blockquote, which is part of standard Markdown. ↩ - You don’t have to use a number. Arbitrary things like
[^footy note4]and[^footy note4]:will also work. But they will render as numbered footnotes. Also, no need to keep your footnotes in order, I will sort out the order for you so they appear in the same order they were referenced in the text body. You can even keep some footnotes near where you referenced them, and collect others at the bottom of the file in the traditional place for footnotes. ↩ - Internet connection required. ↩
