- Video Studio Code Tutorial
- Video Studio Code Download
- Video Studio Code Python
- Video Studio Code Download
Ulead VideoStudio 11 Activation Code Full is an affordable and easy-to-use editing and authoring tool for making excessive home movies. Capture video and images from any source, edit your movies and share on tape, DVD and the Web. Ulead VideoStudio 11 Crack provide you all the tools you need to produce great-looking home movies.
Support for Java in Visual Studio Code is provided through a wide range of extensions. Combined with the power of core VS Code, these extensions give you a lightweight and performant code editor that also supports many of the most common Java development techniques.
- Video Studio Pro is a video editing software that brings together fun and creative tools to help you bring your story to life. It offers the easier way to make videos with 64-bit power, faster 4K and HD render times, and an easy movie-making mode, FastFlick.
- Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
This article will give you an overview of different capabilities of Visual Studio Code for Java developers. For a quick walkthrough of editing, running, and debugging a Java program with Visual Studio Code, use the button below.
Overview
VS Code provides essential language features such as code completion, refactoring, linting, formatting, and code snippets along with convenient debugging and unit test support. VS Code also integrates with tooling and frameworks such as Maven, Tomcat, Jetty, and Spring Boot. Leveraging the power of Visual Studio Code, Java developers get an excellent tool for both quick code editing and also the full debugging and testing cycle. It's a great choice for your Java work if you're looking for a tool which:
- Is fast, lightweight, free, and open source.
- Supports many other languages, not just Java.
- Helps start your Java journey without installing and learning a complex IDE.
- Provides great microservices support including popular frameworks, container tooling, and cloud integration.
- Offers team-based collaboration features such as Visual Studio Live Share.
- Improves your productivity through IntelliSense and other code-aware editing features.
Install Visual Studio Code for Java
To help you set up quickly, we recommend you use the Coding Pack for Java, which is the bundle of VS Code, the Java Development Kit (JDK), and a collection of suggested extensions by Microsoft. The Coding Pack can also be used to fix an existing development environment.
Install the Coding Pack for Java - macOS
Note: The Coding Pack for Java is only available for Windows and macOS. For other operating systems, you will need to manually install a JDK, VS Code, and Java extensions.
If you have already installed VS Code and want to add Java support to it, we recommend to use Java Extension Pack, a collection of extensions suggested by Microsoft:
Alternatively, you can add Java language support to VS Code by installing the popular Java extensions by yourself.
Download VS Code - If you haven't downloaded VS Code yet, quickly install for your platform (Windows, macOS, Linux).
There are also other popular Java extensions you can pick for your own needs, including:
Thanks to the great Java community around VS Code, the list doesn't end there. You can search for more Java extensions easily within VS Code:
- Go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
- Filter the extensions list by typing 'java'.
This document describes some of the key features included in those Java extensions.
Getting started
NOTE: If you are using VS Code on Windows and want to take advantage of the Windows Subsystem for Linux, see Developing in WSL.
Before you start, you must have the Java SE Development Kit (JDK) on your local environment. To run the VS Code for Java extension, Java SE 11 or above version is required; for projects, VS Code for Java supports projects with version 1.5 or above. For how to configure, refer to Configure JDK.
For developers new to Java or new to VS Code, we provide a Getting Started experience. Once you've installed the Java Extension Pack, you can open the Getting Started experience from within VS Code with the Java: Getting Started command from the Command Palette. Open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and type 'Java: Getting Started'.
Working with Java source files

You can use VS Code to read, write, run, and debug Java source file(s) without creating a project. VS Code for Java supports two modes, lightweight and standard. Lightweight mode is ideal for scenarios that only deal with source file(s). If you want to work with a full scale project, standard mode will be required. You can easily switch from lightweight mode to standard mode, when needed. To learn more, see Lightweight Mode.
Working with Java project
There are three things you must understand to work with Java in VS Code:
- How does VS Code handle Workspaces?
- How does VS Code handle Java?
- How does VS Code handle Workspaces that contain Java?
VS Code Workspaces
In Visual Studio Code, a 'Workspace' means a collection of one or more filesystem folders (and their children) and all of the VS Code configurations that take effect when that 'Workspace' is open in VS Code. There are two kinds of 'Workspaces' in VS Code, 'folder workspaces' and 'multi-root workspaces'.
A 'folder workspace' is presented by VS Code when you open a filesystem folder (directory) in VS Code.
A 'multi-root workspace' can refer to multiple folders (directories) from disparate parts of the file system and VS Code displays the contents of the folder(s) of the workspace together in the File Explorer. To learn more, see Multi-root Workspaces.
Java project in VS Code
In contrast to IDEs such as IntelliJ IDEA, NetBeans, or Eclipse, the concept of a 'Java project' is provided entirely by extensions, and is not a core concept in the base VS Code. When working with 'Java projects' in VS Code, you must have the necessary extensions installed to work with those project files.
For example, Maven, Eclipse, and Gradle Java projects are supported through Language Support for Java(TM) by Red Hat, by utilizing M2Eclipse, which provides Maven support, and Buildship, which provides Gradle support through the Eclipse JDT Language Server.
With Maven for Java, you can generate projects from Maven Archetypes, browse through all the Maven projects within your workspace, and execute Maven goals easily from an embedded explorer. Projects can also be created and managed with the Project Manager for Java extension.
Visual Studio Code also supports working with standalone Java files outside of a Java project, described in the Java Tutorial with VS Code.
VS Code Workspaces that contain Java project
Assuming the necessary Java extensions are installed, opening a VS Code workspace that contains Java artifacts will cause those extensions to understand those artifacts and present options for working with them.
More details about Java project support can be found in Java Project Management in Visual Studio Code and Build Tools.
Editing
Code Navigation
Java in Visual Studio Code also supports source code navigation features such as search for symbol, Peek Definition, and Go to Definition. The Spring Boot Tools extension provides enhanced navigation and code completion support for Spring Boot projects.
One of the key advantages of VS Code is speed. When you open your Java source file or folder, within a few seconds, with the help of Lightweight Mode, you will be able to navigate your code base with Outline view as well as commands such as Go to Definition and Go to Reference. This is especially useful when you open a project for the first time.
Code Completion
IntelliSense is a general term for language features, including intelligent code completion (in-context method and variable suggestions) across all your files and for built-in and third-party modules. VS Code supports code completion and IntelliSense for Java through Language Support for Java(TM) by Red Hat. It also provides AI-assisted IntelliSense called IntelliCode by putting what you're most likely to use at the top of your completion list.
See also in Java Code Navigation and Editing. VS Code also supports a range of Refactoring and Linting features.
Debugging
Debugger for Java is a lightweight Java Debugger based on Java Debug Server. It works with Language Support for Java by Red Hat to allow users to debug Java code within Visual Studio Code.
Starting a debugging session is easy, click on the Run|Debug button available at the CodeLens of your main() function, or press F5. The debugger will automatically generate the proper configuration for you.
Although it's lightweight, the Java debugger supports advanced features such as expression evaluation, conditional breakpoints, and hot code replacement. For more debugging related information, visit Java Debugging.
Testing
With the support from the Java Test Runner extension, you can easily run, debug, and manage your JUnit and TestNG test cases.
For more about testing, read Testing Java.
Spring Boot, Tomcat, and Jetty
To further improve your Java productivity in VS Code, there are extensions for most popular frameworks and tools such as Spring Boot, Tomcat, and Jetty created by the community.
The Tomcat extension includes an explorer to easily navigate and manage your Tomcat servers. You can create, start, debug, stop, and rename your Tomcat server with the extension.
See Application Servers to learn more about support for Tomcat and Jetty as well as other application servers with VS Code.
Spring Boot support is provided by Pivotal. There are also Spring Initializr Java Support and Spring Boot Dashboard extensions available from Microsoft to further improve your experience with Spring Boot in Visual Studio Code.
See Spring Boot with VS Code to learn more about Spring Boot support with VS Code and also Deploy to Azure Web Apps or Deploy to Azure Spirng Cloud to learn more about deploying Spring apps to Azure from VS Code.
Next steps
You may Sign up to follow the latest of Java on Visual Studio Code.
Learn more about Java in VS Code
Read on to find out more about Visual Studio Code:
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
- Tasks - use tasks to build your project and more
- Debugging - find out how to use the debugger with your project
Visual Studio Code is completely Open Source, and costs no money to use. It has become my favorite editor, over Atom and Sublime Text.
Table of ContentsLearn VS CodeAlso, Microsoft releases an update every month to ensure quality.How to Use Visual Studio Code Guide
- Download Visual Studio Code for free https://code.visualstudio.com/
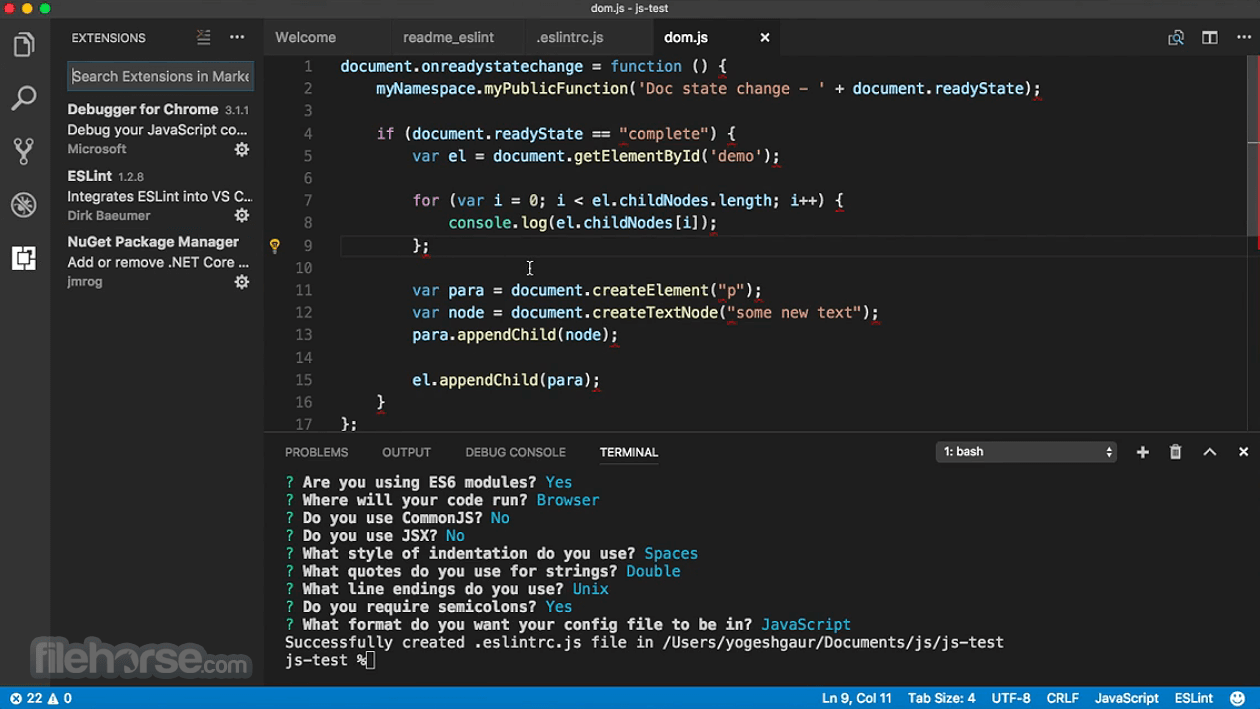
Visual Studio Code Welcome Screen
The 5 icons on the left toolbar give you access to:- The Extensions
File Explorer
Press the “Open Folder” button in the sidebar, or the Open folder… link in the Welcome page. Both will trigger the file picker view. Choose one folder where you have source code, or even just text files, and open it.VS Code will show that folder content in your view:
On the right hand side, the empty view shows some commands to perform some quick operations, and their keyboard shortcut. If you select a file on the left, that file will open on the main panel : Once you start editing it, you’ll notice a dot will appear next to the file name in the tab, and in the sidebar as well: Pressing CMD+P will show you a quick file picker to easily move in files on large projects: You can hide the sidebar that hosts the file using the shortcut CMD+B.
: Once you start editing it, you’ll notice a dot will appear next to the file name in the tab, and in the sidebar as well: Pressing CMD+P will show you a quick file picker to easily move in files on large projects: You can hide the sidebar that hosts the file using the shortcut CMD+B.View Visual Studio Code ShortcutsNote: This is using Mac Keyboard Shortcuts
Search
The second icon in the toolbar is “Search”. Clicking it shows the search interface: You can click the icons to make the search case sensitive, to match whole words (not substrings), and to use a regular expression for the search string. To perform the search, press enter. Clicking the ▷ symbol on the left enables the search and replace tool. Clicking the 3 dots shows a panel that lets you just include some specific kind of files, and exclude other files:Source Control
The Source Control tab is enabled by clicking the third icon in the toolbar.Git & Visual Studio Code
Visual Studio Code includes integration with Git out of the box. In this case the folder we opened does not have source control initialized. Clicking the first icon on top, with the Git logo, allows us to initialize the Git repository: The U beside each file means that it’s been updated since the last commit (since we never did a commit in the first place, all files are updated). Create the first commit by writing a text message and pressing Cmd-Enter, or clicking the ✔︎ icon on top. I usually set this to automatically stage the changes when I commit them. The 3 dots icon, when clicked, offers lots of options for interacting with Git :
: Video Studio Code Tutorial
Debugger
The fourth icon in the toolbar opens the JavaScript debugger.This deserves an article on its own. In the meantime view out the official docs.Extensions
The fifth icon brings us to extensions. Extensions are one great feature of VS Code. They can provide unlimited value that you’ll definitely end up using many of them. I have many extensions installed. Remember that every extension you install is going to somewhat impact the performance of your editor. You can disable an extension you install, and enable only when you need it. You can also disable an extension for a specific workspace (we’ll talk about work workspaces later). For example, you don’t want to enable the JavaScript extensions in a Go project. There is a list of recommended extensions, which include all the most popular tools. If you need to edit markdown files for something like Github, VS Code automatically suggests the MarkdownLint extension, which provides linting and syntax checking for Markdown files. As an example, let’s install it. First, we’ll inspect the number of views. It’s 1.2 million – ton! And the reviews are positive (4.5⁄5). Clicking the extension name opens the details to the right. Pressing the green Install button starts the installation process, which is straightforward. It does everything for you, and you just need to click the “Reload” button to activate it, which effectively reboots the editor window. Done! Let’s test it by creating a markdown file with an error, like a missing alt attribute on an image. It successfully tells us so: Down below we introduce some popular extensions you don’t want to ignore, and some of the extensions that I use frequently.The Terminal
VS Code has an integrated terminal. You can activate it from the menu View ➤ Integrated Terminal, or using CMD+` and it’ll open with your default shell. This is very convenient because in modern web development you almost always have some npm or yarn process running in the background. You can create more than one terminal tab, and show them one next to the other, and also stack them to the right rather than in the bottom of the window:The Command Palette
The Command Palette is an extremely very powerful tool in your arsenal. You can enable it by clicking View ➤ Command Palette, or using CMD+SHIFT+P A modal window will appear at the top, offering you various options, depending on which plugins you have installed, and which commands you used last.Common operations to perform are:
- Extensions: Install Extensions
- Preferences: Color Theme to change the color theme (I prefer a darker theme)
- Format Document – which formats code automatically
- Run Code – which is provided by Code Runner, and executes the highlighted lines of JavaScript
- Ctrl-Shift-Tab shows you the active files
- Ctrl-G opens the command palette to let you enter a line number to go to
- CMD+SHIFT+Oshows the list of symbols found in the current file
Themes
You can switch the color theme used by clicking CMD-k + CMD-t, or by invoking the Preferences: Color Theme command. This will display the list of themes installed: you can click one, or move with the keyboard, and VS Code will show you a preview. Click enter to apply the theme:Customization
The Theme is just one customization you can make. Sidebar icons that are assigned to a file are also a big part of a great user experience. You can change those by going to Preferences ➤ File Icon Theme. The Ayu theme comes with its own icons theme, which perfectly matches the theme colors: All the customizations we’ve made so far, the theme and the icon theme, are saved to the user preferences. Go to Preferences ➤ Settings (also reachable via CMD-,) to see them: The view shows the default settings on the left, for an easy reference, and the overridden settings on the right. You can see the name of the theme and the icon theme we set up, in workbench.colorTheme and workbench.iconTheme. I zoomed in using CMD-+, and this setting was saved as well to window.zoomLevel, so the next time VS Code starts up, it remembers my choice for zooming. You can decide to apply some setting globally, in User Settings, or relative to a workspace, in Workspace settings. Most of the times these settings are automatically added by extensions or by the VS Code itself, but in some cases you’ll directly edit them in this place.Workspaces
User settings can be overridden in Workspace settings. They take precedence, and are useful for example when you use a project that has linting rules different from all the other projects you use, and you don’t want to edit your favorite settings just for it. You create a workspace from an existing project by clicking the File ➤ Save Workspace as… menu. The currently opened folder will be enabled as the workspace main folder. The next time you open VS code, or you switch project, instead of opening a folder, you open a workspace, and that will automatically open the folder containing your code, and it will remember all the settings you set specific to that workspace. In addition to having workspace-level settings, you can disable extensions for a specific workspace. You can just work with folders until you have a specific reason for wanting a workspace. One good reason is the ability to have multiple, separate root folders. You can use the File ➤ Add Folder to Workspace to add a new root folder, which can be located anywhere in the filesystem, but will be shown along with the other existing folder you had.Editing
How to edit in Visual Studio Code shown below.Errors & Warnings
When you open a file you will see on the right a bar with some colors. Those colors indicate some issues in your code. For example here’s what I see right now:Visual Studio Command Line
Video Studio Code Download
When you install VS Code, the code command is available globally in your command line. This is very useful to start the editor and open a new window with the content of the current folder, with code..will create a new window. A useful thing that’s not always knows is that VS Code can quickly show the diff between two files, with codeVideo Studio Code Python
Solving High Usage CPU Issues
When running into an issue of high CPU usage, and spinning fans, with a project with lots of files under node_modulesVideo Studio Code Download
.. We’ll include this configuration and things will be normal again: